I’m in-between projects and recently played a bit of Metal Snail’s Paper Pinball as part of the Dicember challenge and I thought… hmm, what would this look like as an app? I’d been wanting to mess around with a roll-n-write or dice game. I had a lot of fun creating an app implementation of Chromastodon, which was chosen somewhat randomly but does not have a lot of special case rules that would require unique coding. I thought a game like this would led itself to templating, which it does. The main issue I have with Paper Pinball Season 1 as a player are rules ambiguity and scoring/point salad, both of which would be resolved with an app.
I figured out some things I should have done with the Shooting Party–chiefly, making more modular “sets” that use custom signals to signal the main board. The SP app would have been easier to debug and develop in general if I’d used custom signals instead of referring back to variables in the root node. So my cards should all have simply signaled to the main board if they were to be added to the player’s hand or the deck. My cards ALSO should probably employ small state engines, which is something I haven’t fully researched yet but I did it a few years ago with my “Don’t Kill the Rabbits” game.
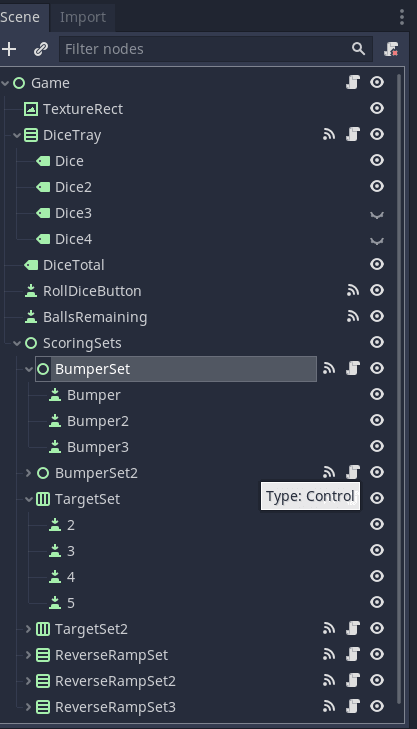
Here’s an example of the nice, orderly node structure that results. The set nodes can go anywhere because they send signals and don’t require paths to the root. The scripts are entirely self-contained, so you just create a container with however many bumpers/targets/ramps you need, then attach the script for that set, and it all takes care of itself. Once the underlying code is done you can easily set up a bunch of different tables.

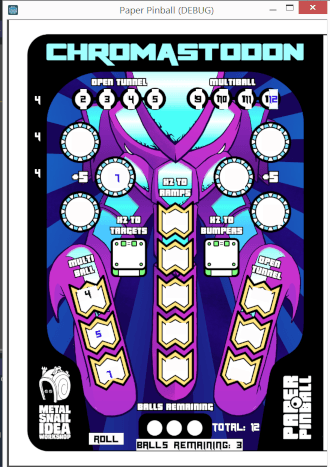
My idea for the display was to have the table itself take up the full screen, and then you can hit a button to roll-over the rules reference.

One of the side effects of translating a board game to the app space is you end up seeing how “gamey” it truly is. I don’t know if that makes sense, but basically once you remove the physical act of chucking dice, fundamentally what is happening is you are given a random number and you plug it into a spreadsheet. The more helpers you give the player, the less this feels like a game. So if my pinball table lights up in the eligible sections for a number, for example, the decision space “feels” like it has been reduced even further (in other words, it feels even more like inputting numbers on a spreadsheet) unless there are still other choices the player can make.
Digitizing the game lays the mechanics bare, in other words.
One of the criticisms of Paper Pinball is it feels like putting numbers in a spreadsheet. Before I was like, No way dude! but now I kind of see their point. Games like That’s Pretty Clever avoid this by having a dice selection process. In Paper Pinball Season 1, dice selection must be earned via the multiball, the two starting values are always added together. In Season 2 the rules change up and you start out being able to either add the values or use them separately, and this opens the decision space considerably.
I’m a little on the fence as to whether the concept really works as an app. I think it will be tough to tell for sure until I have a fully-functional table to test. I still need to code Tunnels and then set up dice selection (currently the game just adds up all the available dice). But I have gotten a lot of excellent ideas about project organization that will definitely be used in future apps.